テキストの自動の折り返しを、<br>タグではなく、cssで制御するためのメモです。
<br><br><br>などとせずに、margin-bottom:○pxなどのようにしましょう
という話ではありません。
例題はこんなかんじで↓
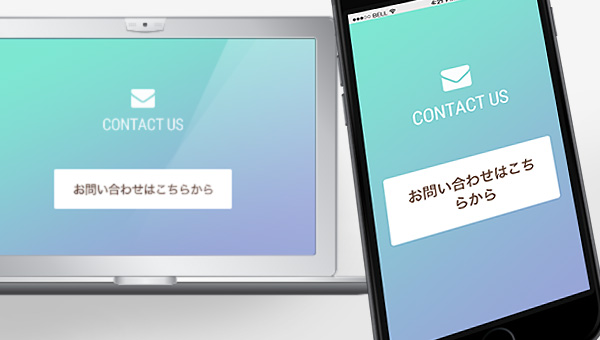
レスポンシブ。大きい画面ではテキストを1行で表示させたい。
小さい画面では「こちらから」を2行目にしたい。
(以下サンプルは親ブロック幅を実数指定してますが、実際は割合指定の可変幅と思ってください)
content: “\A”;
contentプロパティの値を改行させるための「\A」なる表記があります。
:beforeもしくは:after疑似セレクタで指定すると改行が実現できますが、
例題をクリアするには、もちろんメディアクエリの指定が要るので、ブレイクポイントを設定できる場合に限ります。
<style>
@media screen and (max-width:○○px){
.break:before {
content: "\A";
white-space: pre; /* ←あわせてこれを指定しないと改行しない場合があるらしい */
}
}
</style>
<div>お問い合わせは<span class="break"></span>こちらから</div>display: inline-block;
例題での「こちらから」をインラインブロックにすることで、2行目に押しやります。
メディアクエリの指定をしなくても、親ブロック幅が広ければ1行に収まります。
インラインブロックよりも親ブロックが狭く、インラインブロックに幅指定がなければ、親ブロック幅に合わせて自動で折り返されます。
<style>
.inlineblock {
display: inline-block;
}
</style>
<div>お問い合わせは<span class="inlineblock">こちらから</span></div>white-space: nowrap;
例題での「こちらから」を途中改行させないことで2行目に押しやります。
親ブロック幅が狭いときは、親ブロックからはみ出しても改行しません。
<style>
.nowrap {
white-space: nowrap;
}
</style>
<div>お問い合わせは<span class="nowrap">こちらから</span></div>