画像の圧縮などができるWebサービス「Squoosh」をコマンドラインで動かして、複数の画像を一括でどうにかしたい!
ということで、必要な諸々を準備したことをメモしておきます。
Windowsでの話です。Macならもっと簡単に済むみたい。
使い方はこっちに書きました。
必要なもの
- Node.js(Squoosh CLIを動かす前提の必須アプリ)
- Squoosh CLI(これを使いたいので)
- Git bash(一括でどうこうするのに必要)
これらをインストールするんですが、事前に準備が必要だったりインストーラーを使ったりコマンドからインストールできたりするので、詳細を以下。
0:Node.jsのバージョン管理ツールをインストールする
わたしはプログラマではないのでよく分からないんですが、Node.jsはバージョン違いで動かしたい場合があるものだそうなので、せっかくなので管理ツールをインストールしておきます。
ググるといくつか出てきますが、Volta が評判よさそうだったのでこちらをインストールしました。

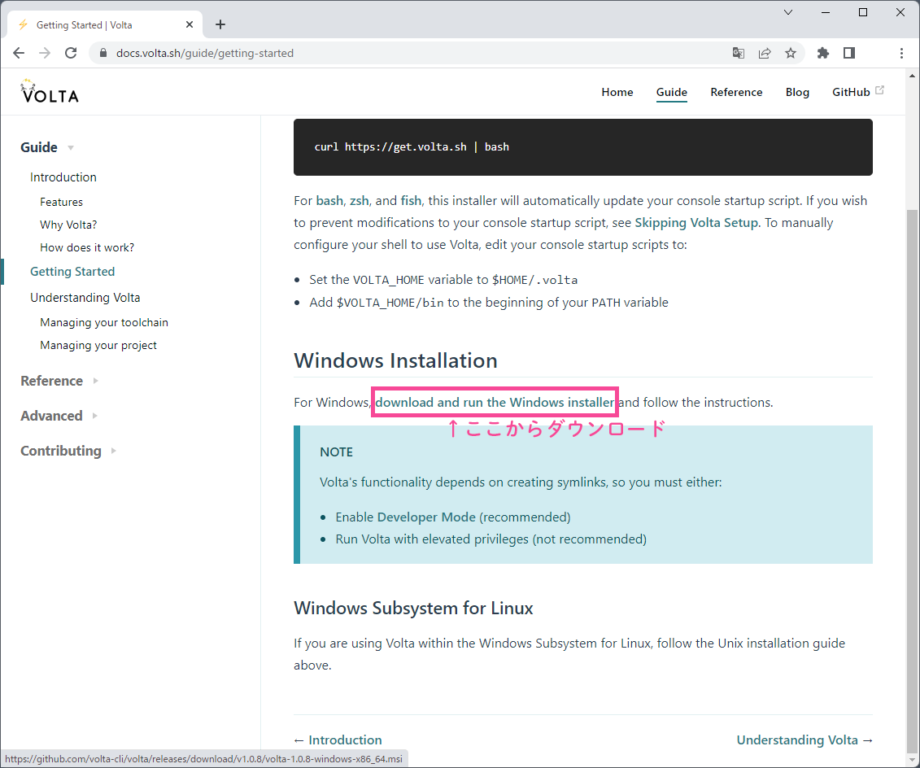
Volta 公式サイトからダウンロードしたインストーラーを使ってインストールします。
特に設定はなかったです。
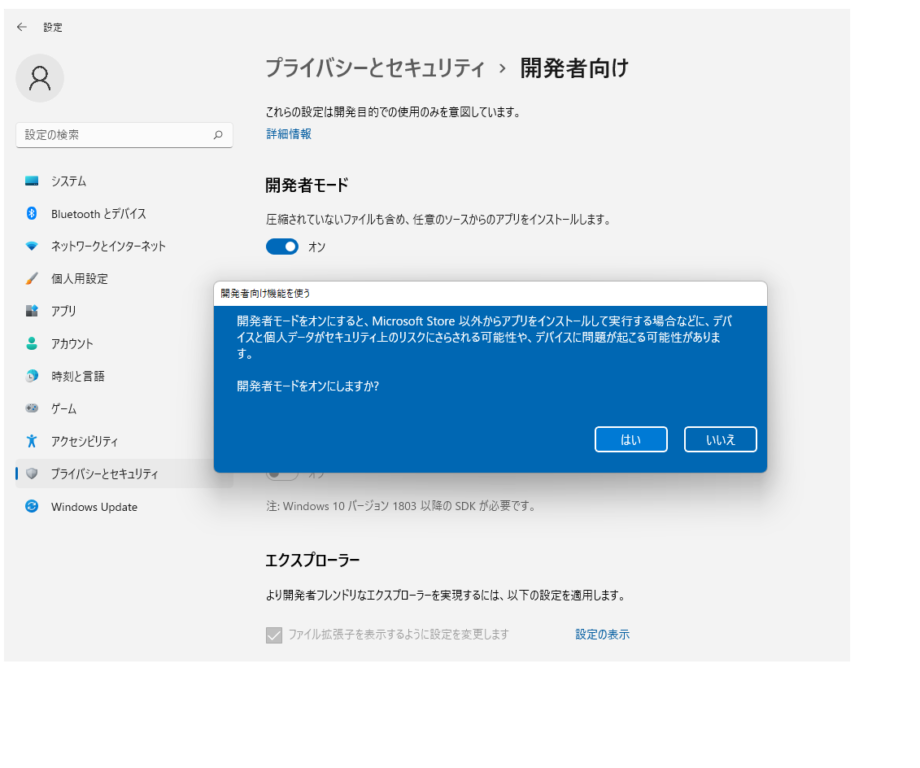
また、Voltaを正常に動かすには、Windowsの設定から「開発者モード」をオンにしておく必要があるようです。

1:Node.jsをインストール

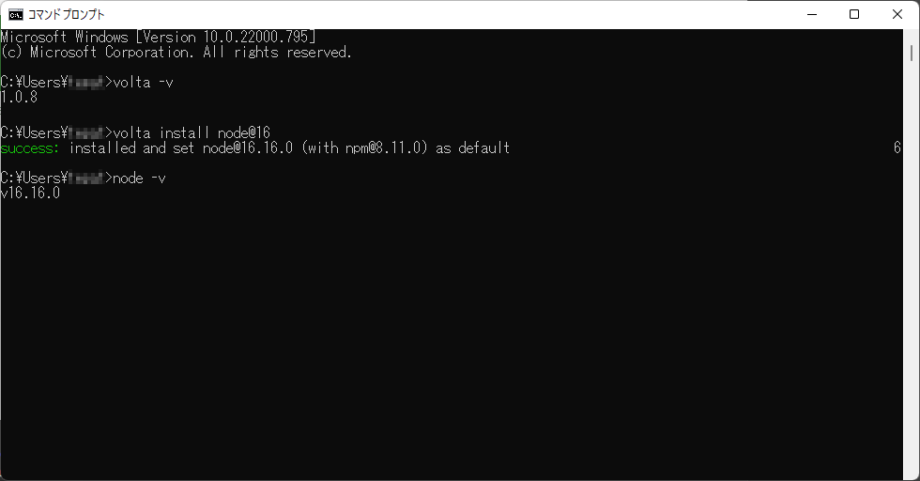
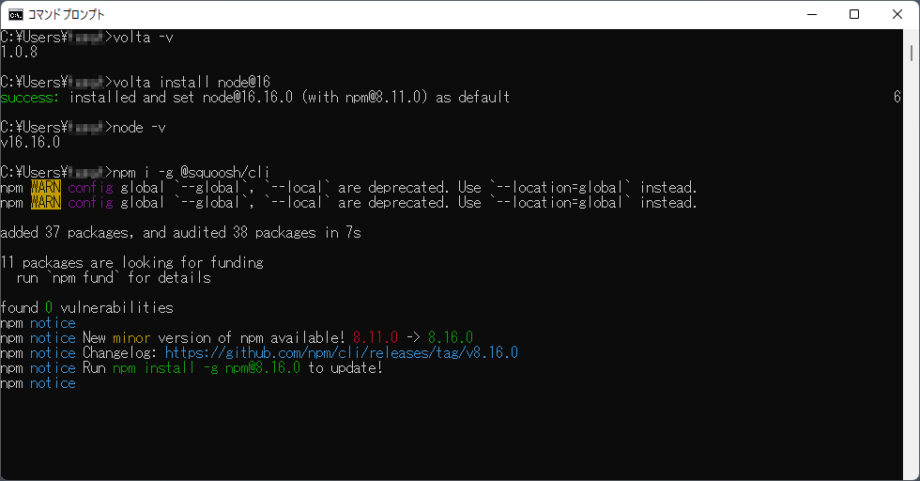
さっきインストールしたVoltaのコマンドで、Node.jsをインストールします。
volta install node@16バージョンは、推奨版の16を選びました。(2022年8月現在)
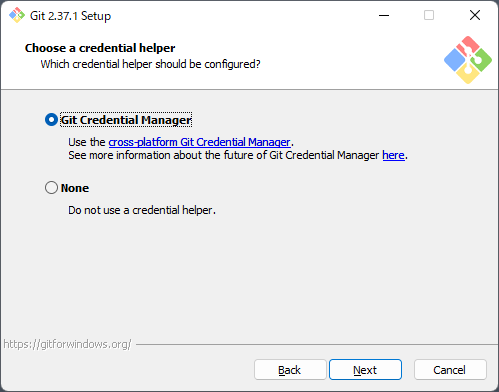
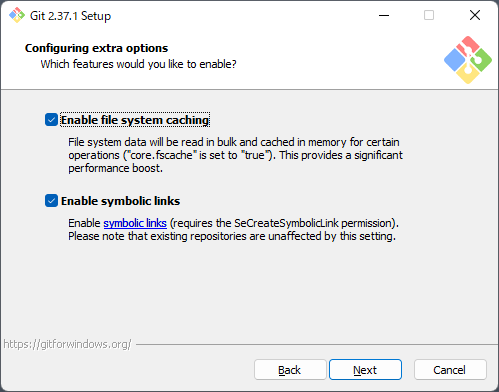
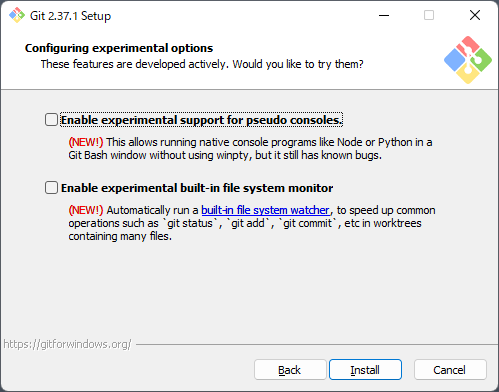
2:Gitをインストール

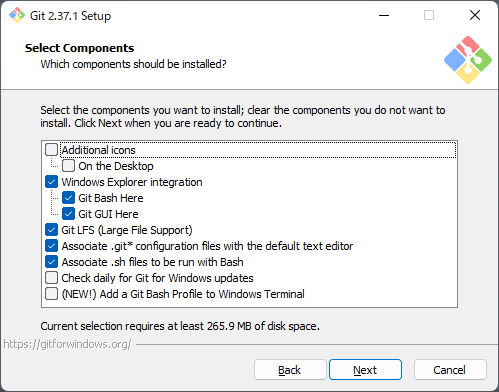
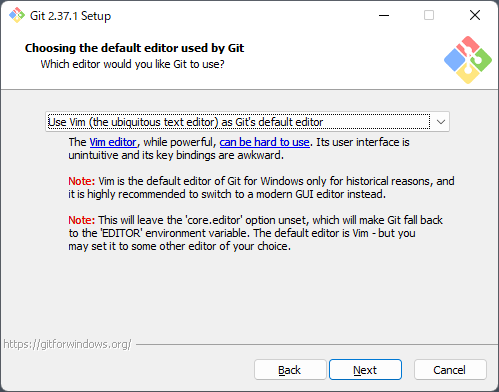
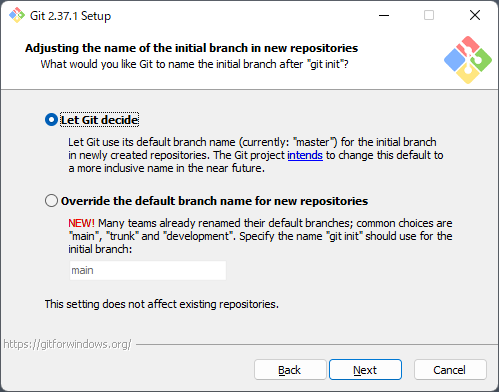
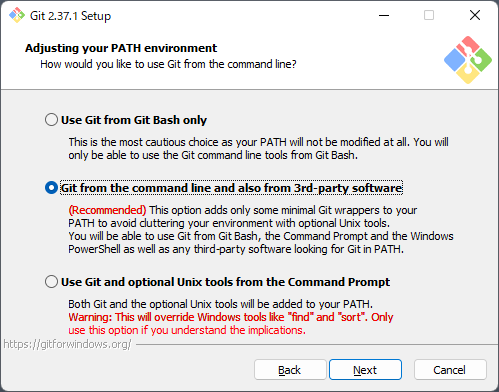
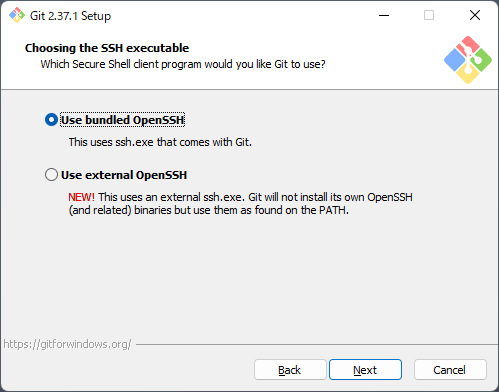
Git for Windows からインストーラーをダウンロードして、インストールします。



- Windows Explorer Integration
右クリックメニューへ追加するか - Associate .sh files to be run with Bash
拡張子 .sh のファイルをGit bashと紐づける




※わからなければデフォルトで進めておけばいいみたい。


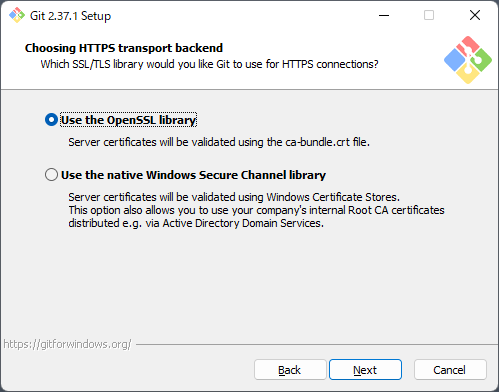
基本的にはデフォルト(Use the OpenSSL library)でいいみたい。


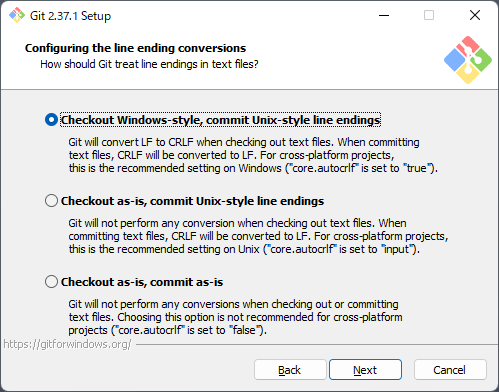
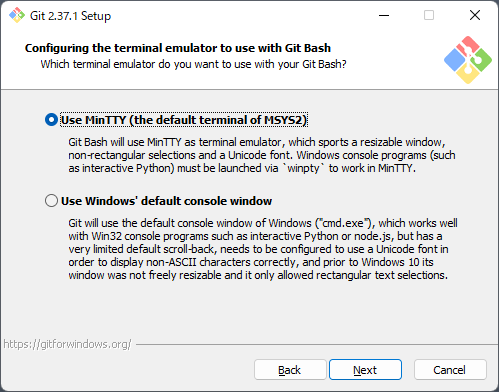
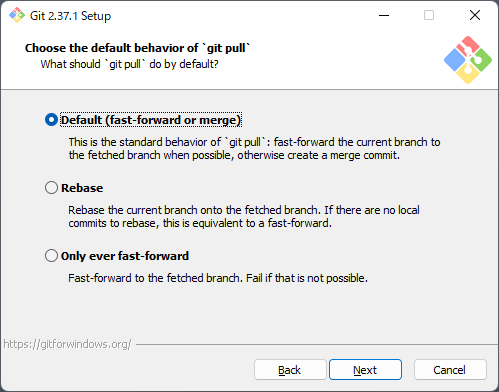
※わからなければデフォルトでいいみたい。






3:Squoosh CLIをインストール

npm i -g @squoosh/cliコマンドからインストールします。
Squoosh CLIのコマンドは以下を参照。
参考:Squoosh CLI
これでSquoosh CLIを使えるようになりました。
実際に使ってみたメモなどはこちらの記事に書いています。
