photoshopのアセット書き出しは、レイヤー名を指定しておけば、ファイルを保存するだけで勝手に書き出してくれるので便利ですが、書き出されたファイルがおかしなことになってる場合があります。
画像がぼやけていたり、周囲に白い線が入っていたり、サイズが違ったり、アス比が違ったり。
そういう失敗を回避できそうな方法をメモしておきます。
画像アセット書き出しの基本

書き出しのやり方は以下の通り。
- レイヤー(もしくはレイヤーグループ)に、後述の命名規則に則ったレイヤー名を指定
- メニューから
ファイル > 生成 > アセット書き出し
を指定 - photoshopファイルを普通に保存
(仮にphotoshopファイルが「test.psd」だったとして)
これで、「test.psd」と同じフォルダに「test-assets」フォルダが作られ、レイヤー名で指定した画像が書き出されます。
レイヤー名の命名規則
ザックリこんなかんじになります。
サイズ フォルダ/ファイル名.拡張子画質
※サイズとフォルダ/ファイル名の間に半角スペースを入れます| サイズ | 拡張子 | 画質 |
|---|---|---|
| %指定(例:200%) 実数指定(単位混在可)(例:300mm x 10in) ワイルドカード(例:200 x ?) |
jpg | 1~10 か 1%~100% |
| png | 8 か 24 か 32 | |
| gif | パラメータなし | |
| svg | パラメータなし |
(編集中のpsd内での)デフォルト設定方法
- カラのレイヤーを作成
- レイヤー名の先頭に「default」(うしろに半角スペース)
例:
default hi-res/@2x + 50% lo-res/上記例の書き出し結果は、以下のようになります。
- hi-res サブフォルダーに、サフィックス @2x が名前に付いた画像アセット
- lo-res サブフォルダーに、50% 縮小された画像アセット
サイズは個々のレイヤーでの設定が優先されます。
また、画質は指定できないようです。
ケース別アセット書き出し
制作環境にも左右されそうですが、個人的にはベクトルマスクを利用しとけば間違いない気がしています。
以下、例と対策を挙げていきます。
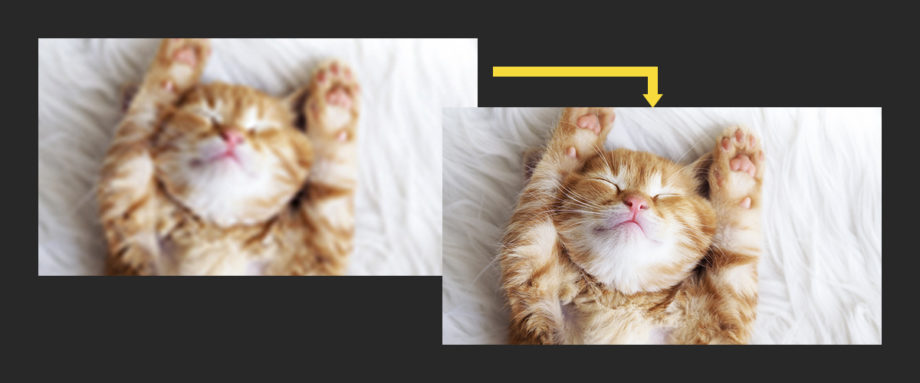
画像がぼやけてしまう

解像度が足りていないかもしれません。
対策:
・テキスト、シェイプ、スマートオブジェクトなどをラスタライズしない
・ラスターレイヤーを拡大しない
周囲に白い線が入ってしまう

拡大縮小時の小数点以下ピクセルの丸め方によるものかもしれません。
対策:
・ベクトルマスクを使う
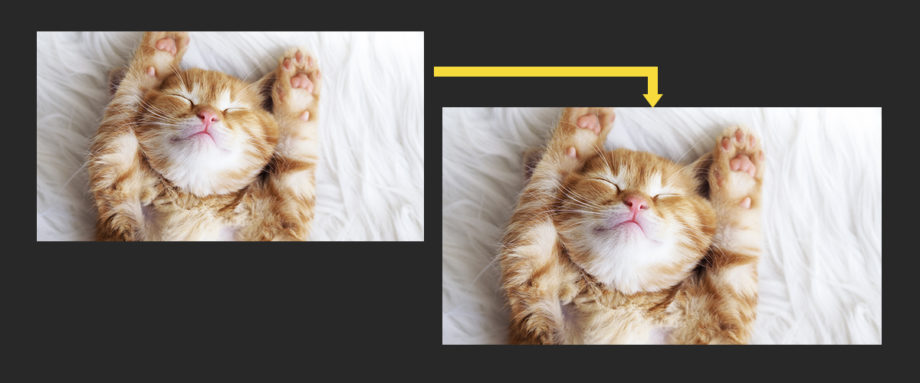
指定サイズと書き出しサイズが変わってしまう

(原因がよくわからない……)
対策:
・書き出し対象がレイヤーなら、レイヤーグループにしてみる
・対象レイヤーをちょっと移動させてみる
・対象レイヤーをちょっと拡大(または縮小)してみる
想定外のアスペクト比で書き出されてしまう

サイズを「200×150」のように実数指定すると起こりがちです。
対策:
・%やワイルドカードを使った指定に変更してみる
・実数指定するなら、小数点以下の丸め方などをphotoshopの計算と合うよう元画像を修正してみる
(解像度変更などで確認できます)
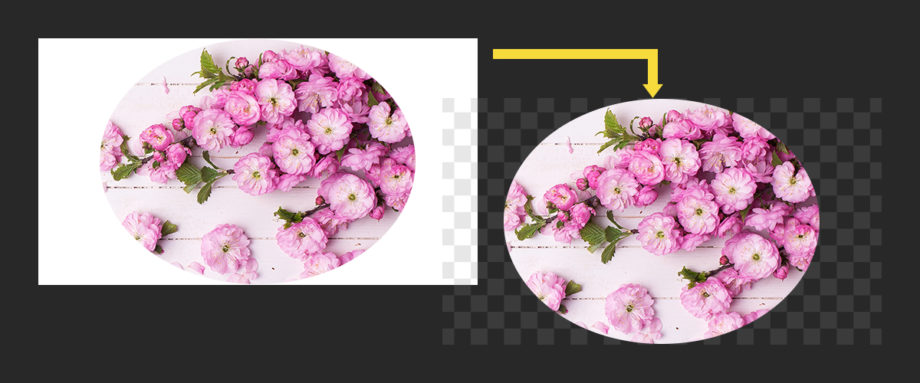
背景透過の画像に余白を含めて書き出したい

・レイヤーマスク(もしくはベクトルマスク)を使う
・CCの場合は「Add Slice Area」というスクリプトが有用なようです
svgを書き出したい
スマートオブジェクトなど、ラスターレイヤー以外でも、svgの中身を見てみると「画像が配置されているだけ」になってしまいます。
テキストレイヤーの場合は、font-family を指定したテキストとして書き出されます。指定フォントのない環境ではフォントが変わっちゃいますね…
パス(ベクターデータ)が必要みたいです。
対策:
・(テキストの場合)メニュー「書式」 > 「シェイプに変換」する
・対象をシェイプレイヤーにする
・(illustratorなどからペーストする場合)ペースト形式を「パス」や「シェイプレイヤー」にする
書き出し結果が一見して分かりづらいので、よく覚えておきたいところです。