Squoosh(スクワッシュ)とは、画像を圧縮してくれたり、変換してくれたりの便利なWebツールです。編集前後の画像を見比べながら圧縮率などを操作できて、オフラインでも動いてくれるし、Googleが提供しているというのもSEOを気にする人には高ポイント。
Web版では複数画像の一括処理はできないのが残念…と思いきや、コマンドラインで実行できるSquoosh CLIを使えば、一括処理も可能なんだそうです。
しばらく使ってみたので、実際の使い方や感想をメモしておきます。
要るものの用意
- Squoosh CLI
- Node.js
- Git bash(Windowsは一括処理をするのに必要だそうで)
これをインストールするわけですが割愛します。。
こっちに書きました!
基本的な使い方
黒い画面に文字を打ってくわけですが、一括でゴニョゴニョするにあたって使いたい「*(アスタリスク)」を、Windowsのコマンドプロンプトでは使えないんだそうです。
なので、WindowsではGit bashを起動。macやLinuxは普通にターミナル。

1:画像を処理するディレクトリに移動
cd と入力して、エクスプローラーやFinderのディレクトリアイコンをドラッグすると簡単。
2:Squooshのコマンドを実行
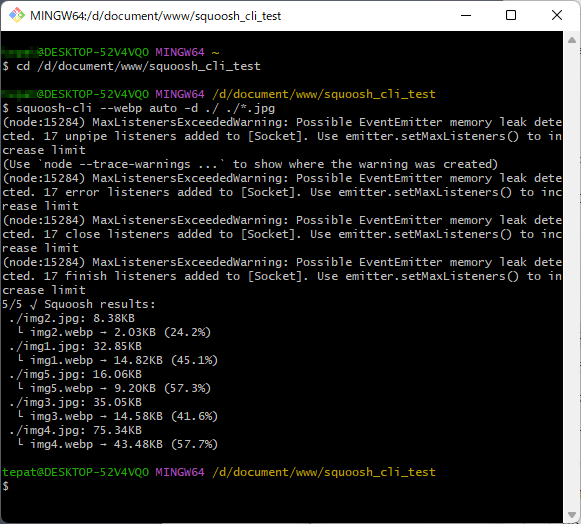
squoosh-cli --webp auto -d ./webp ./*.jpg内容は以下のようになっています。
–webp:webp化
auto:画質(自動)
-d ./webp:出力ディレクトリ。なければ作成してくれる。(ここでは「webp」としてみた)
./*.jpg:対象ファイル。ここではカレントディレクトリ内の拡張子jpgのファイル
参考:squoosh/cli at dev · GoogleChromeLabs/squoosh · GitHub
画質オプションの設定
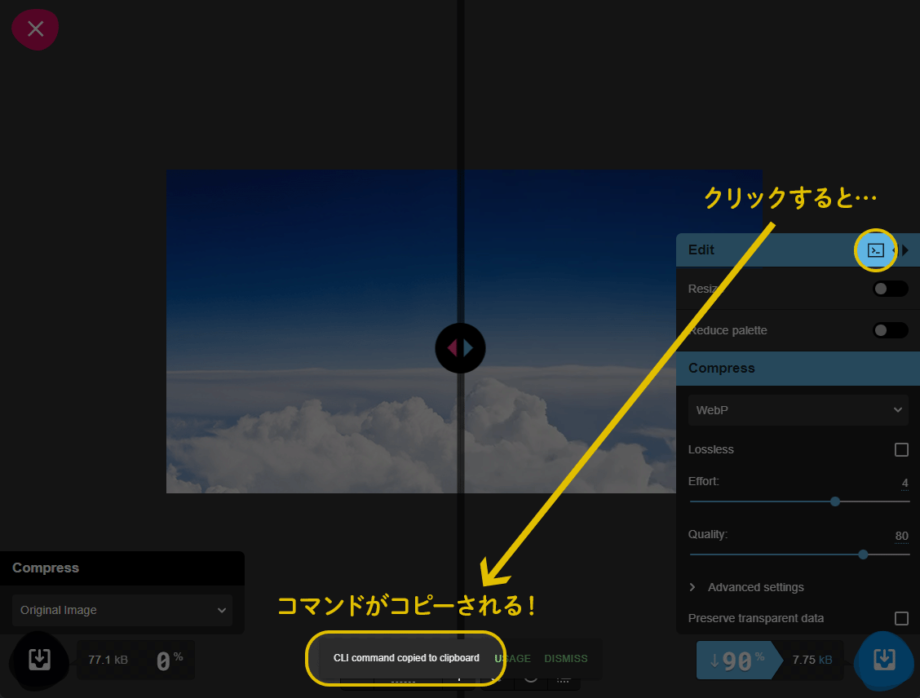
いろいろ細かく設定を書けるのですが、Web版のUIからコピペで引っ張ってこれます。ややこし設定も怖くない!

npx @squoosh/cli --webp '{"quality":75,"target_size":0,"target_PSNR":0,"method":4,"sns_strength":50,"filter_strength":60,"filter_sharpness":0,"filter_type":1,"partitions":0,"segments":4,"pass":1,"show_compressed":0,"preprocessing":0,"autofilter":0,"partition_limit":0,"alpha_compression":1,"alpha_filtering":1,"alpha_quality":100,"lossless":1,"exact":0,"image_hint":0,"emulate_jpeg_size":0,"thread_level":0,"low_memory":0,"near_lossless":100,"use_delta_palette":0,"use_sharp_yuv":0}'アイコンをクリックすると、上記のようなものがコピーできます。
そのままペーストしてもいいんですが、「npx @squoosh/cli」は Squoosh CLI の最新版を探してインストールするコマンドらしいので、すでにインストールしてあれば要らないです。
squoosh-cli --webp auto -d ./webp ./*.jpg
↓
squoosh-cli --webp '{"quality":75,"target_size":0~~}' -d ./webp ./*.jpg画質のところを置き換えてあげればよいでしょう。
クリックだけで実行できるようにする
コマンドをいちいち書くのはめんどくさいので、ファイルにして置いといて、クリックで実行できるようにします。コマンドを書き慣れている人ならサッと書けるのかもしれないけど。。
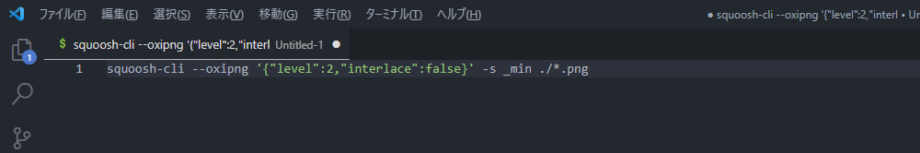
1:適当なエディタを起動して、squooshのコマンドを書く

(例として、png画像を圧縮して、ファイル名_minとサフィックス付けて保存するっていうコマンドを書いています)
(webp化の記事なのにwebp化するサンプルじゃなくてすみません)
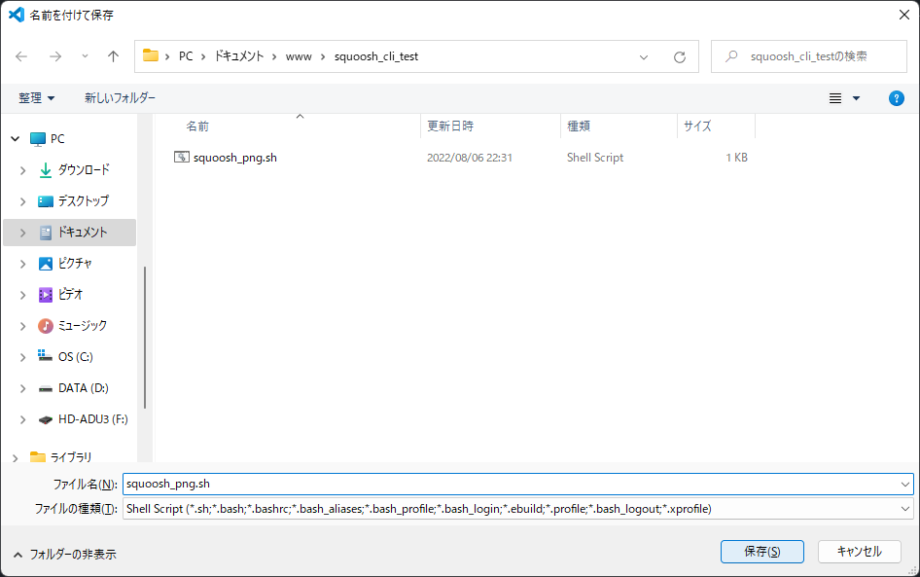
2:拡張子を .sh にして保存

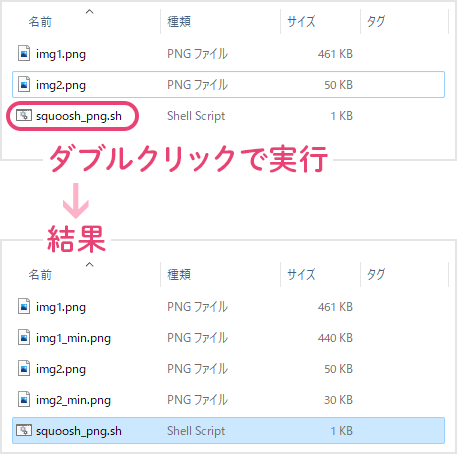
3:2で作った .sh ファイルと操作したい画像を同じディレクトリに置いて、 .sh をダブルクリック

(Windowsの話).sh はGit bashに関連付けられるハズなので、ダブルクリックでGit bashが起動、処理が終わったらウィンドウが勝手に閉じます。実行できなければ、既定アプリにGit bashを指定するとよさそう。
自分で必要になりそうな.shファイルをいくつか用意しておくと、パパッと使えて便利です。
一括でwebp化するときに要注意なこと
これで一発でwebp化できる! ワーイ! と画像をドバッと処理してみたら、一部に元画像より容量増えてるwebpがありました。開いてみたら画像がめちゃくちゃ汚かったりも。つらい。
しかも、大量に画像があると、こういう失敗も見落としがちです。
webp形式とひとくちに言っても、非可逆圧縮(jpgみたいなやつ)と可逆圧縮(pngみたいなやつ)のオプションがあるので、画像の内容に合ったオプションを選んであげる必要があります。
が、一括処理にあたっては、元画像の形式ごとに画質オプションを設定するくらいしか、できることがないです。「写真ならjpg」といったような、画像の内容と形式が一致してること前提です。
jpg向きともpng向きとも言いづらい画像はわりと失敗しがちでした。
本当にものによるとは思いますが、まるごと一発でどうこうは難しいですね。つらい。
