カラーミーショップのテンプレートを初めて触ってみたのでメモ。
特徴的な編集方法や、ちょっとしたカスタマイズなど。
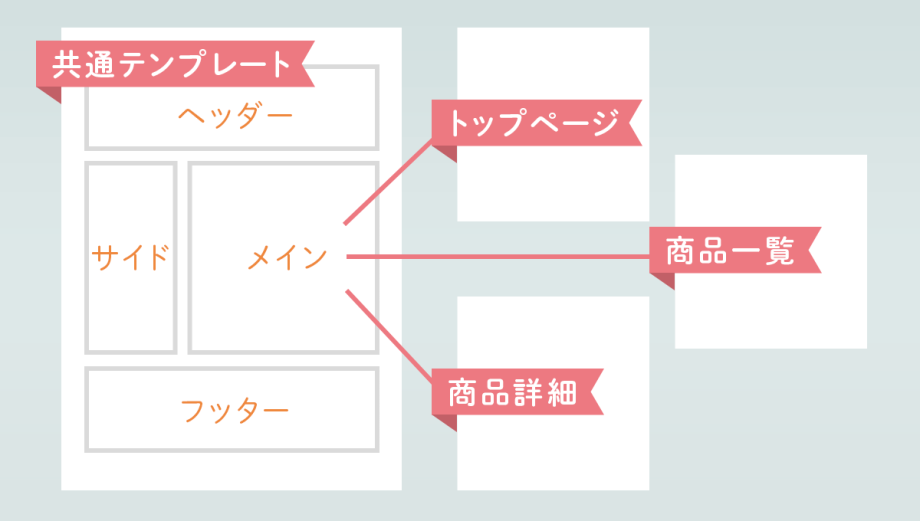
テンプレートの構成

カラーミーショップでは、すべてのページで「共通テンプレート」を読み込みます。
共通テンプレートには、ヘッダーやフッター、サイドバーなんかが書いてあります。
ページごとのテンプレートは、共通テンプレートにインクルードされます。
ざっくりこんなかんじ
<header role="header">ヘッダー</header>
<main role="main">
<{include file = $file_name}><!-- ここが各ページのテンプレート -->
</main>
<aside id="sidebar">サイドバー</aside>
<footer role="">フッター</footer>
※<{include file = $file_name}>必須なので、ページによって「サイドバーを表示させない」などの条件分岐は、共通テンプレートに記述します。
共通テンプレートの編集可能な部分
htmlファイルを全部編集できるわけではありません。
ざっくりこんなかんじ
<html>
<head>~</head>
<body>
ここが共通テンプレート
</body>
</html>headタグ内を編集できない! というのがひとつミソですが、bodyタグ自体も触れません。
bodyタグに任意のクラスをつける場合は、Javascriptを使うことになるので、個人的にはやらないで済むならそのほうがいいな~と思います。
bodyタグに任意のクラスをつける
<script>
let elements = document.getElementsByTagName("body");
elements[0].classList.add("任意のクラス");
</script>文字コードはEUC(EUC-JP)
コピペで文字化けする場合は、コピー元の文字のエンコーディングを疑うとよいかもしれません。
全商品の一覧
<a href="<{$home_url}>?mode=srh&keyword=">全商品の一覧を表示する専用タグがないので、キーワード検索結果を利用するようです。
CDNでプラグインなどを使いたい
書けるところに書くしかないようです。。そんなぁ…
Google Analyticsを使いたい
プラン次第のようですが、管理画面から設定可能なようです。
CDN同様に無理やり捻じ込んでも動きましたが、サポートされている方法をとりたいです。
参考:https://shop-pro.jp/manual/ga_config
独自タグ一覧
https://shop-pro.jp/manual/menu_06_02_01
ページ別の条件分岐
<{if $tpl_name == "top"}>
//トップページ
<{elseif $tpl_name == "product_list"}>
//商品一覧
<{elseif $tpl_name == "product_srh"}>
//検索結果
<{elseif $tpl_name == "product"}>
//商品詳細
<{elseif $tpl_name == "option_stock"}>
//オプション在庫・値段表
<{elseif $tpl_name == "shopkeeper"}>
//特定商取引ページ
<{elseif $tpl_name == "privacy"}>
//プライバシーポリシー
<{elseif $tpl_name == "free1"}>
//フリーページ(1~10)
<{/if}>カテゴリーで分岐
カテゴリーには固有IDがあるので、変更される可能性の少ないこの固有IDで分岐させたいところですが、基本的にはカテゴリーIDを取得できないようです。
が、商品一覧ページであれば可能だそうで。
商品一覧:IDで分岐
<{if $smarty.get.cbid == "1234567"}>IDはカテゴリーページのURLで分かります。
https:// ~ /?mode=cate&cbid=1234567&csid=0
※1234567 がカテゴリーID商品詳細:IDが取得できないのでカテゴリー名で分岐
<{if $bid_name == "大カテゴリー名"}>カテゴリー名を変更した場合、併せてテンプレートを修正しなければいけないので注意です。
参考:商品詳細ページで、商品自身が属している「カテゴリー(大)」のIDを取得したい
トップページにカテゴリ別商品リストを表示
トップページのID部分に、商品一覧のクラス部分を抜き出して出力する
<ul id="yourcategory" class="list">
</ul><{section name=num loop=$productlist}>
<li class="list-item">
<a href="<{$productlist[num].link_url}>">
<span class="list-thumb" style="background-image: url('<{if $productlist[num].img_url != ""}><{$productlist[num].img_url}><{else}>https://example.com/noimage.png<{/if}>');"></span>
<span class="list-ttl"><{$productlist[num].name}></span>
<{if $productlist[num].soldout_flg == false}>
<span class="list-price"><span class="bold"><{$productlist[num].price}></span></span>
<{else}>
<span class="list-price">SOLD OUT</span>
<{/if}>
</a>
</li>
<{/section}><script>
if(document.getElementById("yourcategory") != null){
$.ajax({
url: '<{$home_url}>/?mode=cate&cbid=1234567&csid=0', //商品一覧ページのURL
cache: false,
dataType:'html',
success: function(html){
var product_num = 6; //抜き出したい商品の数
var list = $(html).find('.list-item'); // 抜き出す情報のセレクタを「商品一覧」から指定
for (var i = 0; i < product_num; i++) {
if ( !list[i] ) break;
$('#yourcategory').append(list[i]); // トップページに埋め込みたい場所のセレクタを指定
}
}
});
}
</script>ページャーの実装
(前後ページへのページ送りではなくて)数字で移動できるページャーは、無料のテンプレートだと実装されてないみたい。。
まんま先人のお世話になりました。ありがとうございます。
<!-- 1ページに表示する商品数(テンプレートの設定に合わせる) -->
<{assign var='products_per_page' value=12}>
<!-- 必要な変数を設定 -->
<{assign var='current_page' value=1}>
<{if $productlist_prev_page != ''}>
<{assign var='productlist_page_url' value=$productlist_prev_page|regex_replace:'|page=\d+|':'page='}>
<{assign var='current_page' value=$productlist_prev_page|regex_replace:'|^.*page=(\d+).*|':'$1'}>
<{assign var='current_page' value=$current_page+1}>
<{elseif $productlist_next_page != ''}>
<{assign var='productlist_page_url' value=$productlist_next_page|regex_replace:'|page=\d+|':'page='}>
<{assign var='current_page' value=$productlist_next_page|regex_replace:'|^.*page=(\d+).*|':'$1'}>
<{assign var='current_page' value=$current_page-1}>
<{/if}>
<{assign var='page_max' value=0}>
<{assign var='tmp_page_count' value=$productlist_num}>
<{section name=page start=1 loop=$productlist_num}>
<{if $tmp_page_count > 0}>
<{assign var='page_max' value=$page_max+1}>
<{/if}>
<{assign var='tmp_page_count' value=$tmp_page_count-$products_per_page}>
<{/section}>
<!-- ここから表示 -->
<div class="pager">
<{if $productlist_prev_page != ""}>
<a href="<{$productlist_prev_page}>">前ページ</a>
<{/if}>
<ul class="pager-list">
<{section name=page start=1 loop=$page_max+1}>
<{assign var='tmp_page' value=$smarty.section.page.index}>
<{if $current_page == $tmp_page}>
<li>
<span class="current"><{$tmp_page}></span>
</li>
<{else}>
<li>
<a href="<{$productlist_page_url}><{$tmp_page}>"><{$tmp_page}></a>
</li>
<{/if}>
<{/section}>
</ul>
<{if $productlist_next_page != ""}>
<a href="<{$productlist_next_page}>">次ページ</a>
<{/if}>
</div>参考:https://scientre.hateblo.jp/entry/20120612/colormeshop_pagination
