便利な擬似クラス:first-child、:first-of-type、また、jQueryセレクタ:firstを今更まとめておきます。
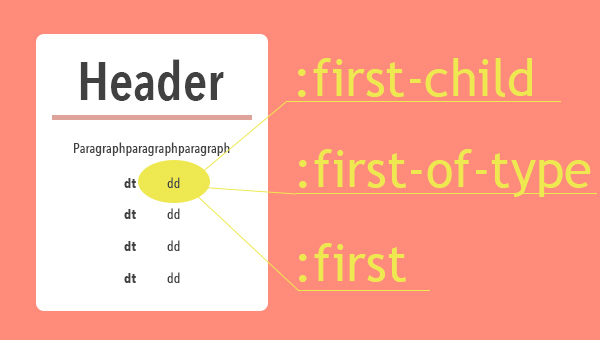
「みっつのボックスの、それぞれ最初のddをどうにかしたい」というシチュエーションで比較してまいります。
:first-child
css2から定義されている便利な擬似クラスです。IE6では効かないので、IE6対応が必要な場合はこんなことをやったりしたわけですが
昨今IE6対応案件など少なくなってきましたし、積極的に使っていきたいです。
動作としては、「ある要素内で最初に現れる子要素を対象にスタイルを適用する」そうです。
さっそく、最初のddそれぞれの背景を黄色くしたいと思います。
dl dd:first-child { background: #fc3; }混乱するとこんなことを書くんですが、反映されません。
dl要素の最初に現れる子要素は、dtであってddではないので、適用されないのですね。
:first-childで書こうとすると、こんなかんじになるでしょうか…
dl dt:first-child + dd { background: #fc3; }ちなみにクラス名では指定できないようです
:first-of-type
こちらは「最初のその種類の要素にスタイルを適用する」そうです。
dl要素の最初に現れるddが対象になるので、スマートに書けそうです。
dl dd:first-of-type { background: #fc3; }
ただしcss3で追加された擬似クラスなので、IE8以下に対応が必要な場合は使えません。
nth-ナントカ
ところで、上記ふたつの擬似クラスをリファレンスなどで見てみると、
「:nth-child(1)・:nth-of-type(1)と同じ動作」と書いてあると思います。こちらも便利な擬似クラスです。
しかし、:nth-child(2n)で偶数を指定できるとか、なぜなのかよくわからなかったのですが…
:nth-child(an+b)擬似クラスの表記法は、nに与えられる正の整数又は0の値に対して、文書ツリーの中で、自分の前にan+b-1個の兄弟を持っている要素を表す。言い換えれば、これは、それぞれa個の要素のグループにすべての子が分割させられた後、要素のb番目の子にマッチする。これは、例えば、表の中の一つおきの行を選択子が扱うことを可能にし、例えば、段落のテキストの色を4段落の周期で交互にするために使われる。a及びbは、0、負の整数、または正の整数でなければならない。要素の最初の子のインデックスは、1である。
これに加えて、:nth-child()は、’odd’及び’even’を引数に対してとることができる。’odd’は2n+1と同じ語意を持ち、’even’は2nと同じ語意を持っている。
参考:znq.info
そもそもnth-child(an+b)っていうことだったんですね。
もっと早くにきちんと読めばよかった。
jQery
まとめて試したのこんなかんじになりました。
:first 全体の要素の最初のものだけ選択します。
:first-child cssと同様のようです。それぞれ最初のddを対象とするには、:nth-child(2)になります。
:first-of-type cssと同様のようです(※1.9追加)
以上。んーーー忘れるとドハマリしそう